Implementación de un Menú Inferior Animado con SwiftUI
Aprende a crear un Bottom Menu en SwiftUI para mejorar la navegación de tus aplicaciones iOS. Descubre cómo personalizar su diseño, agregar animaciones y manejar transiciones suaves.

En este artículo, te muestro cómo crear un Bottom Menu dinámico y visualmente atractivo utilizando SwiftUI. Este componente no solo mejora la navegación en la aplicación, sino que también ofrece una experiencia fluida para el usuario.
Introducción
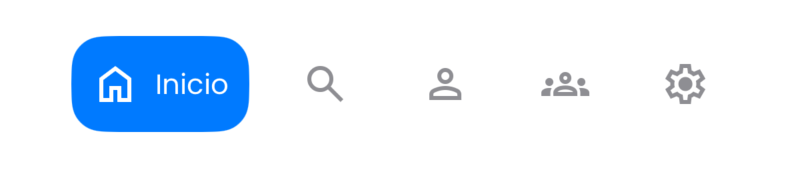
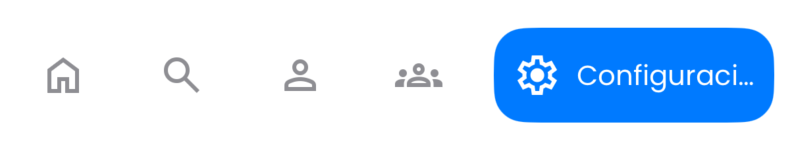
El menú inferior es un elemento crucial en muchas aplicaciones móviles, ya que permite acceder rápidamente a las secciones principales. En este diseño, cada botón incluye un texto y un ícono que cambia de color y estilo según el estado seleccionado, acompañado de una suave animación.
Vista Previa


Mira cómo funciona este menú en acción:
video del menú inferior
El Código
¿Qué hace especial a este menú?
- Animaciones suaves: Los cambios en los íconos y el texto están animados para proporcionar una transición elegante.
- Fácil personalización: Puedes cambiar los colores, los íconos o el comportamiento según las necesidades de tu aplicación.
- Diseño minimalista: Se adapta a cualquier estilo visual gracias a su simplicidad.
Conclusión
Este menú inferior en SwiftUI ofrece una navegación intuitiva y fluida. A partir de este diseño básico, se pueden agregar varias funcionalidades como:
- Animaciones personalizadas o transiciones interactivas.
- Notificaciones dentro del menú.
- Opciones de inicio de sesión o personalización de perfil.
- Cambiar tema o mejorar la accesibilidad.
- Multinavegación con submenús.
Este menú es solo un punto de partida; puedes expandirlo y adaptarlo a las necesidades de tu aplicación.